파비콘이란?
파비콘이란 웹사이트를 대표하기 위한 웹 브라우저에서 사용되는 아이콘 이미지를 말하는데요. 우리가 특정 웹사이트를 방문할 때 상단 웹 주소 옆이나 브라우저 탭에 보여지는 작은 아이콘을 의미하는 말이기도 하며 파비콘은 해당 웹페이지를 방문했을때 방문자가 즉각 식별 가능하도록 표현한 시각적인 식별 표시로서 사용자 경험과 더불어 브랜딩, 전문성을 표현하는 수단으로 사용되고 있습니다. 보다 쉬운 예시로 아래 이미지를 참고해보시기 바랍니다.

👻
파비콘 만드는 방법
파비콘을 만들기 위해서는 로고 또는 이미지 형태로 작업한 확장자 파일이 필요한데요. 흔히 알고 계시는 jpg 또는 png로 작업한 이미지 결과물이면 파비콘 만들 준비는 끝입니다. 그럼 차근차근 아래와 같이 진행해보도록 하겠습니다.
1. https://www.favicon-generator.org/ 사이트에 접속합니다.
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
2. jpg 또는 png 파일 업로드
하단 이미지와 같이 웹사이트내 이미지 파일 선택을 누른 뒤 업로드합니다.

3. Create Favicon 클릭
Create Favicon을 클릭하여 파비콘을 생성합니다.

4. Download the generated favicon 클릭
Create Favicon을 클릭하면 화면 전환이 되면서 파비콘이 생성되었을겁니다. 이후 아래 이미지와 같이 Download the generated favicon을 클릭하여 파비콘을 다운 받아주면 파비콘 생성이 끝입니다. 정말 쉽죠? 👻

👻
티스토리 블로그에 파비콘 적용하는 방법
여기까지 잘 따라오셨으면 이제 실제로 티스토리 블로그에 파비콘을 적용시키는 방법을 알아보도록 하겠습니다.
1. 티스토리 블로그 설정
티스토리 블로그 설정을 클릭하여 좌단 카테고리 메뉴에서 관리-블로그 설정 탭을 클릭합니다.
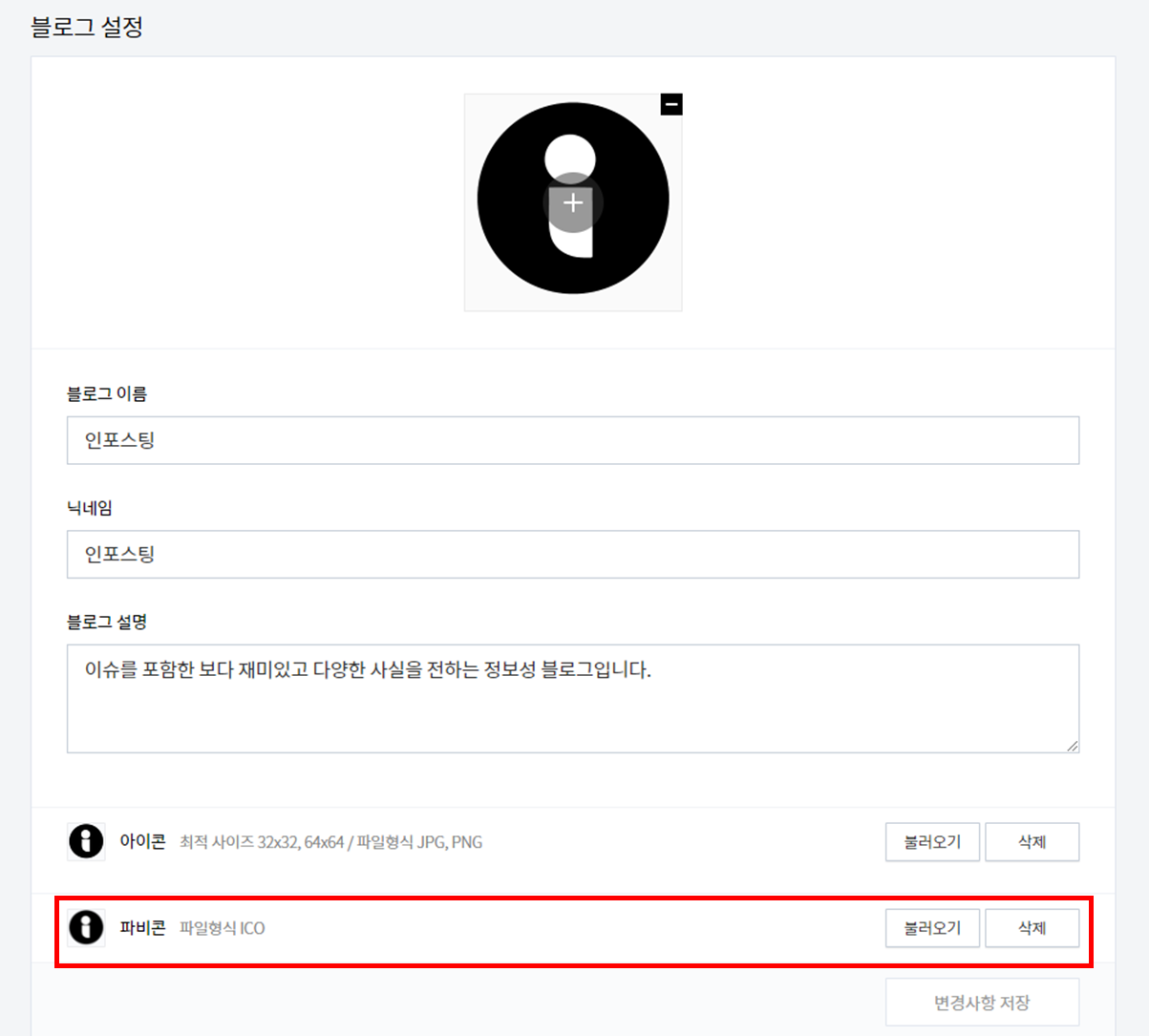
2. 블로그 설정 파비콘 적용
설정 탭으로 이동 후 하단 이미지와 같이 파비콘 불러오기를 실행한 후 변경사항을 저장해주면 정상적으로 파비콘이 적용됩니다.

👻

'📰 생활 정보' 카테고리의 다른 글
| 생일축하문구 및 카드문구 (feat. 축하메시지) (0) | 2022.12.08 |
|---|---|
| 국내 여행지 추천 (feat. 겨울여행지) (0) | 2022.12.08 |
| 연말연시 새해 인사말 문구 모음 (feat. 문자) (2) | 2022.12.06 |
| 삼성페이 모바일 신분증 간편 등록 (feat. 삼성페이 사용법) (0) | 2022.12.05 |
| 간편하게 개인통관고유번호 발급 조회하기 (feat. 개인통관고유부호) (0) | 2022.12.05 |




댓글